Wise-wallet
Assignment
Design a responsive web app that allows anyone to shop and transfer money without a debit or credit card and besides a physical bank or store
My Role
Solo student project for CareerFoundry UI/UX Design Mentorship Program, from conducting user research to delivering the visual design concept
Tools
Adobe XD
Adobe Illustrator
Adobe Photoshop
PROBLEM
The growth in internet usage and the 2020 global pandemic have changed everyone’s financial behavior—we shop more online and send money to each other by phone. We want to be able to do that from a multitude of different devices securely and easily.
Wise Wallet aims to unify digital financial operations in an e-wallet that provides money transfers and online purchases in a simple and fast way, with a strong feeling of security.
How can we build a convenient and reliable platform where people can shop online and perform digital money transactions with efficiency and joy?
Main functions at a glance
Wise-wallet incorporates banking details, money transactions, and online shopping in one place
It sets a link between the user's bank account, debit, and credit cards, giving the freedom for online shopping and transactions
Allows the user to look at their history, search for past transactions, and save proof of payments made
SOLUTION
Convenient way to make payments
Allow the user to make single or multiple money transfers, from mobile or desktop devices
It gives the possibility to schedule payments
Automatically sends a copy of the transfer to the user's email
Requesting payments by phone
Allows the user to request payments from one or more friends at once
Calculates how much each friend has to pay when splitting a bill
Automatically notifies the users when they receive money
APPROACH
01
Define
Problem statement
Business requirements
User Stories
02
Research
Competitive analysis
User interview
User personas
User flows
Sitemap
Card sorting
03
Design
Concept
Wireframe
Prototype
04
Evaluate
Usability testing
Affinity mapping
Preference testing
RESEARCH
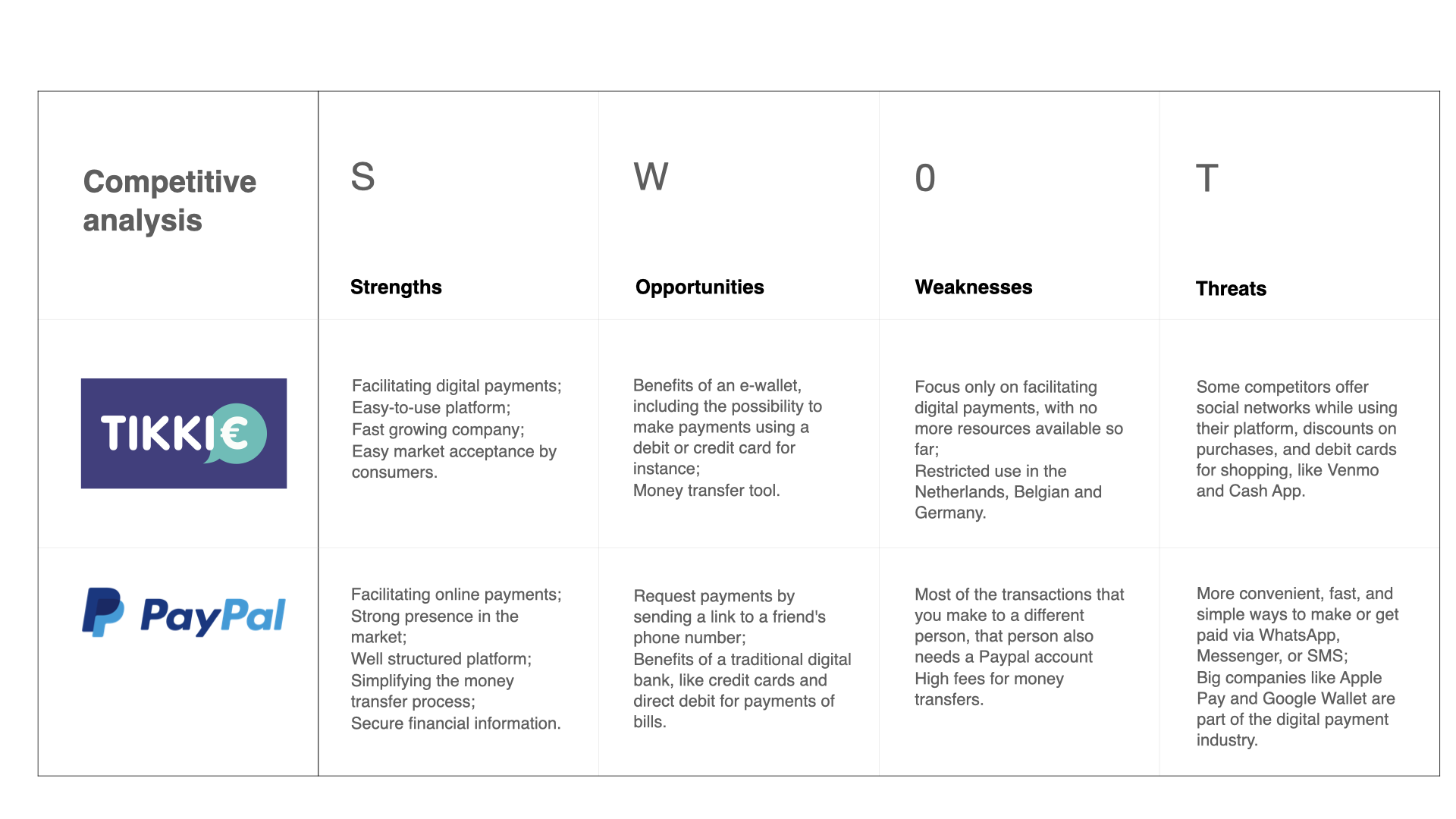
Competitive analysis
I performed an in-depth study of two competitors to understand the market, key objectives, overall strategy, and advantages, evaluating usability, strengths, weaknesses, opportunities, and threats.
User interviews
I recruited potential users to participate in interviews conducted by me. They answered questions that aimed to understand user behavior around digital money transaction platforms and online shopping.
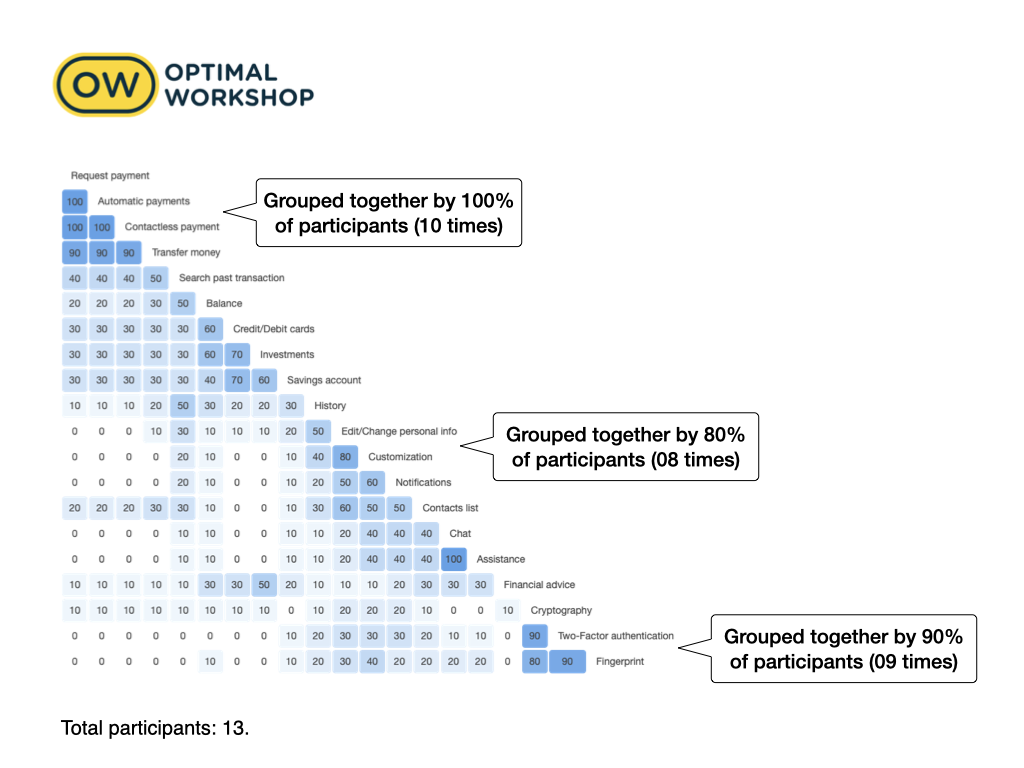
Card Sorting
Aiming to improve the site map and adjust the placement of features to the user's needs, I asked 11 participants to sort 20 cards into groups, utilizing Optimal Workshop.
Usability testing
To evaluate the prototype, I conducted Usability Tests (plan, script, and analysis) with 5 participants to observe and measure their interaction with the app, analysing behaviour, feelings, and actions when performing the given tasks.

Competitive Analysis

Users interviews - Affinity mapping

User Personas

User Journeys

Card Sorting - Site Map

Sitemap

Usability Test
INSIGHTS
USER INTERVIEWS
Based on the affinity map, we generated the following insights by grouping similar notes under similar headings.
With that, we found out that the users are…
INSIGHT 1
…using applications to make payments more than to request payments;
INSIGHT 2
…concerned about privacy, data and security;
INSIGHT 3
…expecting quick transactions with a confirmation message when completed;
CARD SORTING
From Card Sorting, I discovered that the users…
Before
INSIGHT 4
…understand more effectively the term "payment" rather than transactions;
INSIGHT 5
…assume that "account" and "transactions" belong to the same group, which they called “services";
INSIGHT 6
…acknowledge three categories: settings, security, and services;
USABILITY TEST
The Usability Testing results show that the users …
INSIGHT 7
…expect clear guidance from the app when performing a transaction;
INSIGHT 8
…find the link to be sent to share payments with friends an advantage;
INSIGHT 9
…need to see familiar or intuitive feature names to be able to recognize functionalities in the app;
DESIGN
Design best practices
My journey in building the Wise-wallet app can be summarized as a constant search for the best placement of the elements on the screens. I discovered that the correct usage of white space, grid, alignment, and colors, creates a polished user-friendly interface that is easy to read, understand, and navigate.
My design decisions are based on Design and Navigation Patterns, and Visual Design Principles to achieve a clean and aesthetically pleasant interface.
I gathered feedback on my design through expert evaluation provided by my mentor and my tutor, as well as from friends during the Usability Test.
Accessibility guidelines
Wise-wallet aims adequacy to accessibility guidelines, as a way of building a more inclusive interface that can be navigated by people with different disabilities.
Following Web Content Accessibility Guidelines, I decided to improve the visual presentation of the form fields with placeholders; and the icons in the bottom navigation bar with labels.
I also chose recognizable symbols, and icons, to apply to the interface, but the biggest change was in the color contrast.
As shown below, the contrast ratio is improved to 16.61:1, and an AAA accessibility level is present, which is in agreement with the guidelines.
Data-driven Design
During Usability testing, users had trouble understanding how the image carousel works, claiming that the arrow was too small or trying to move to the net screen by dragging instead of clicking on the arrow placed.
I decided to run a Preference test to make the Onboarding flow less confusing. I recruited 12 participants and asked them to choose one of the two options presented below, containing different ways of screen transition.
As a result, 09 of 12 participants chose the screens with the "Continue” button and the "Dismiss” option straight below, claiming that it gave them more guidance on what to do.
Option 1
75% votes
Usability Heuristics
The “Request Money” flow was a great opportunity to design an interface that applies some of Jakob Nielsen's principles for interaction design and usability attributes.
The new flow presents more Efficiency and Learnability, as well as, gives Visibility of the system status and User Control and Freedom, reducing the user’s cognitive load.
FINAL PRODUCT
Making a payment
With Wise-wallet it is possible to pay one or more people simultaneously, choosing from contacts saved on a mobile phone or creating new ones.
The payment can be made from a bank account of the user's choice, registered, and connected with the application.
Payments can be repeated using the scheduling payment option.
Multi-factor authentication ensures that transactions are made only by an authorized user
Requesting payment
Payment can be requested from device to device by simply sharing a link to perform the payment
It is easy to share bills using the calculator feature, which can split the amount equally
Wise-wallet keeps the user informed of the status of the payment and sends proof of successfully made transactions
Debit or credit cards linked to Wise-wallet account
Wise-wallet makes it possible to shop online and perform money transactions from one single platform by unifying banking details, debit, and credit cards, allowing the user to track and get proof of transactions
#656565
Interactive prototype link in Adobe XD
https://xd.adobe.com/view/479d8606-6ad2-4c6e-8962-73f002baa5bd-12ce/
STYLE GUIDE
Icons
Services icons size:
Navigation bar icons size:
Colors
Primary colors:
#1978A5
#031163
After Usability Test
Secondary colors:
#1978A5
#F6F7F8























